Summary
I joined Amazon in 2014, 7 years after AmazonFresh was first started in Seattle. After joining, we had a clear objective to go from a standalone website in only a few cities, to instead be integrated within Amazon.com and be Nationwide in select, major cities.
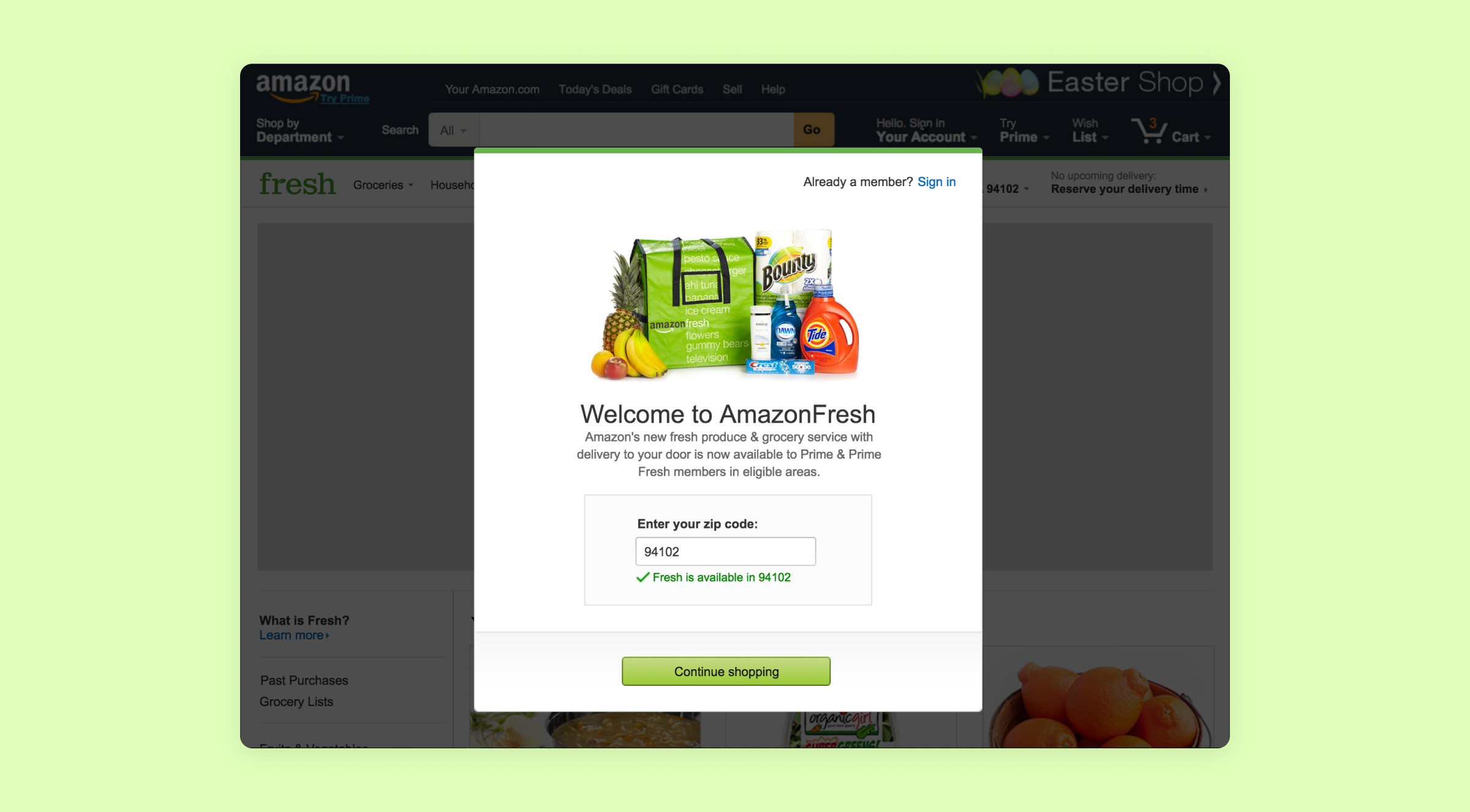
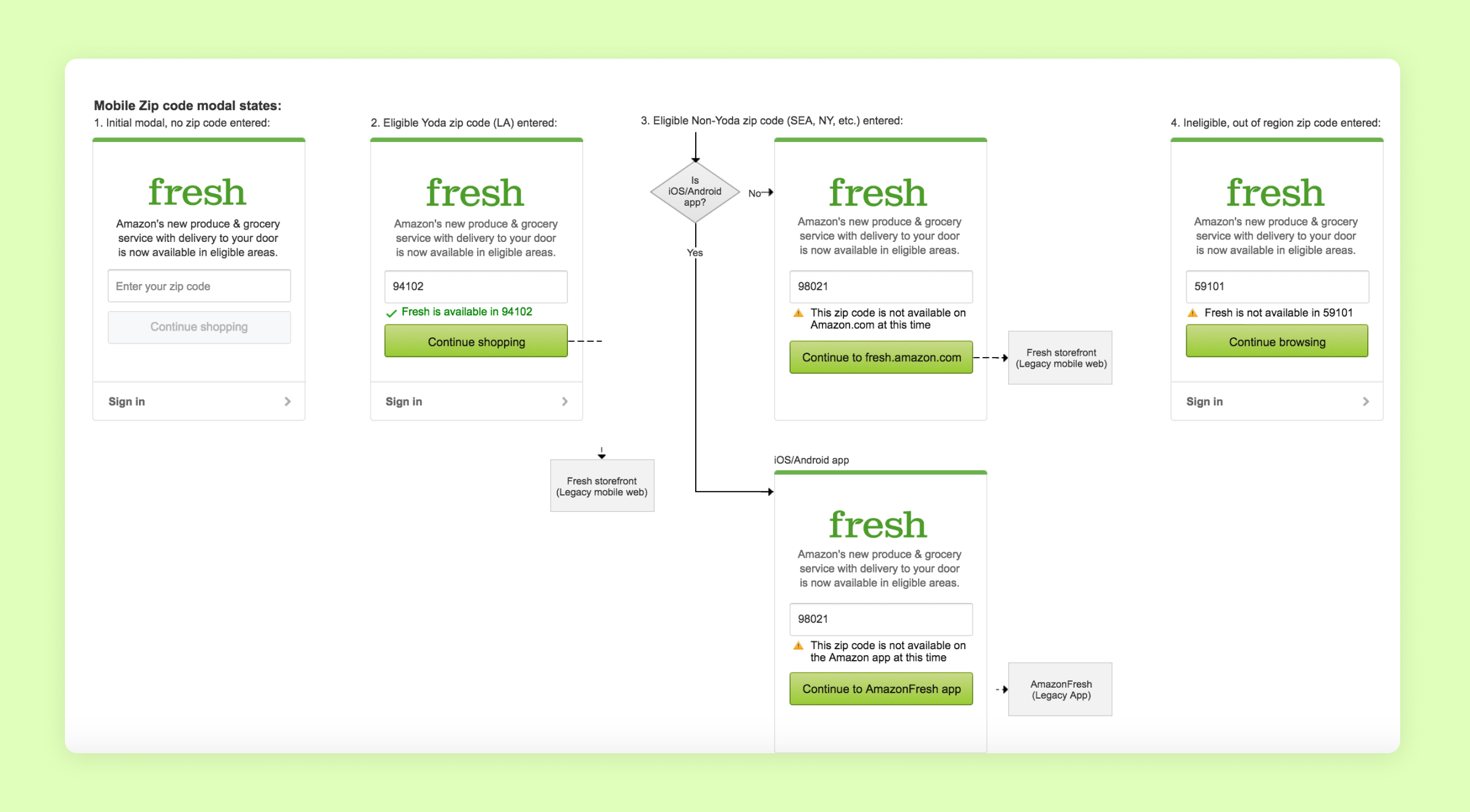
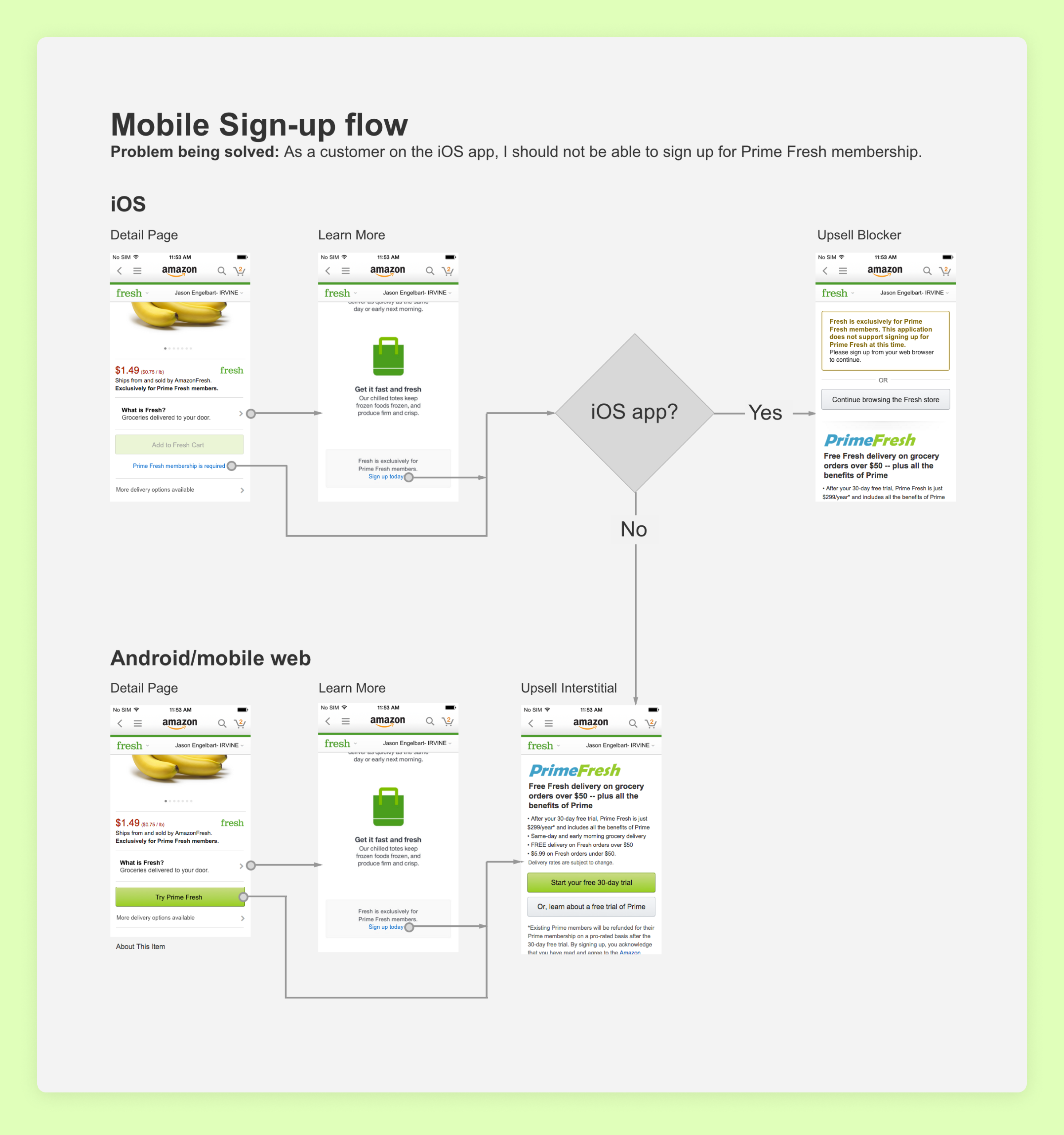
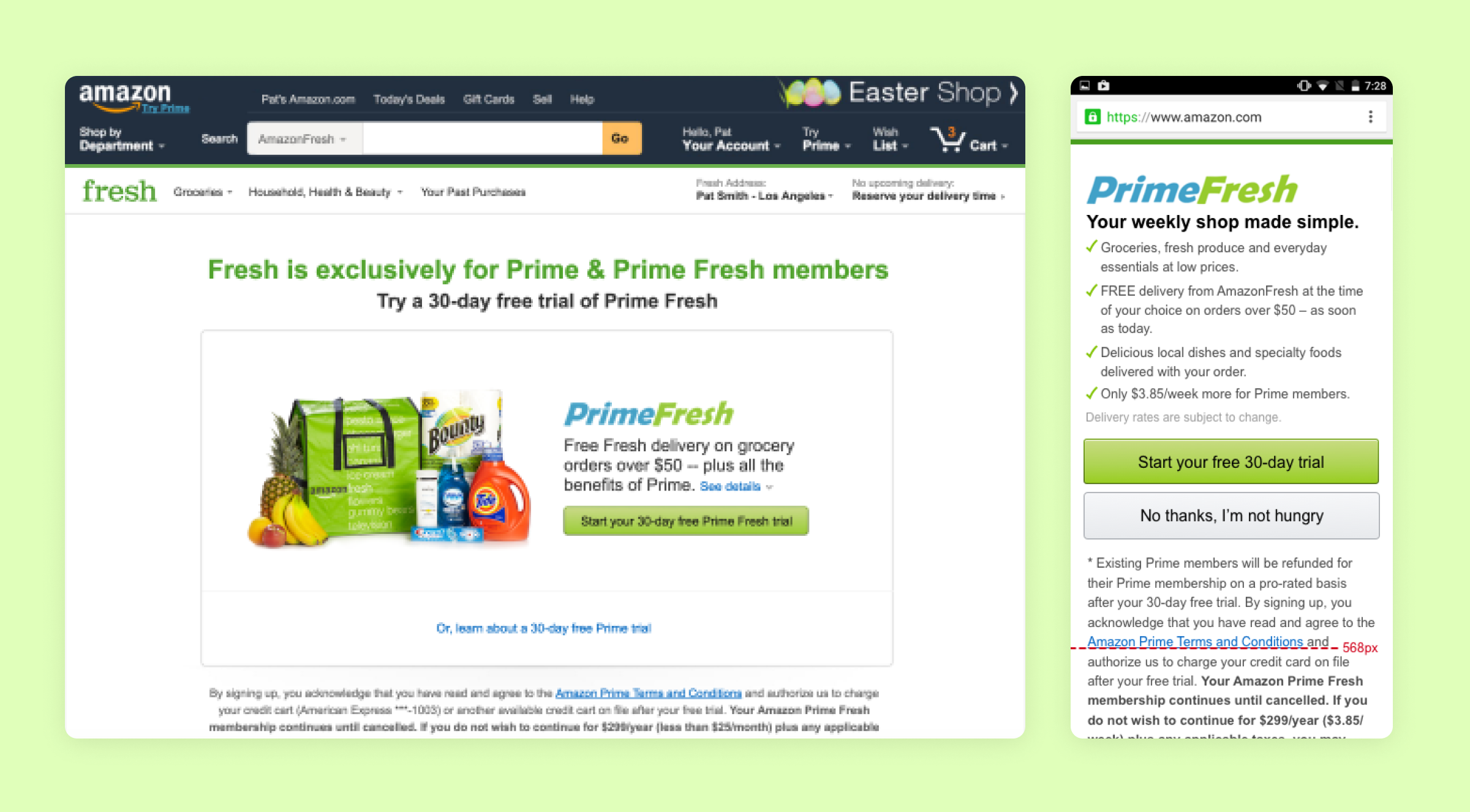
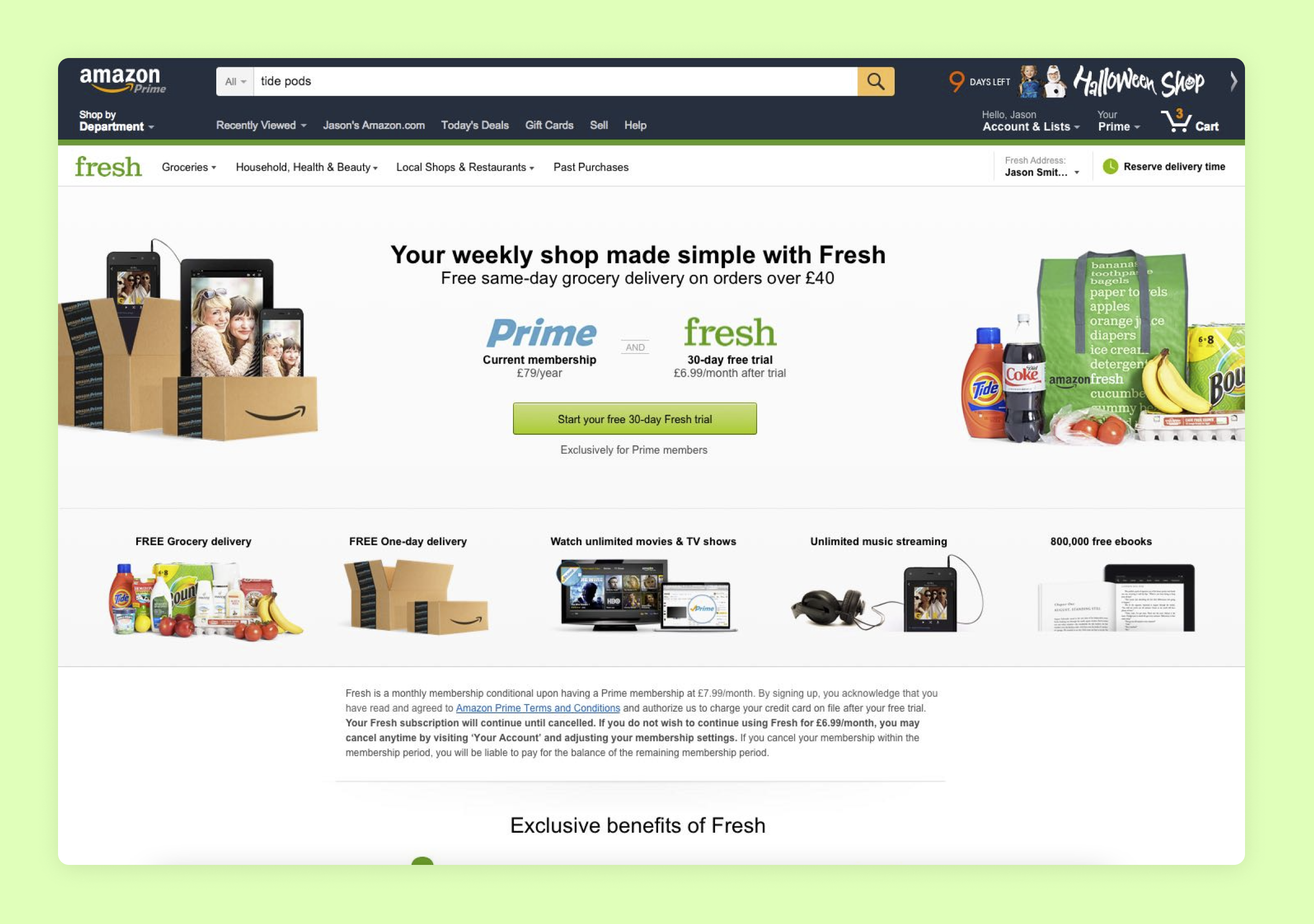
Acquisition & Engagement
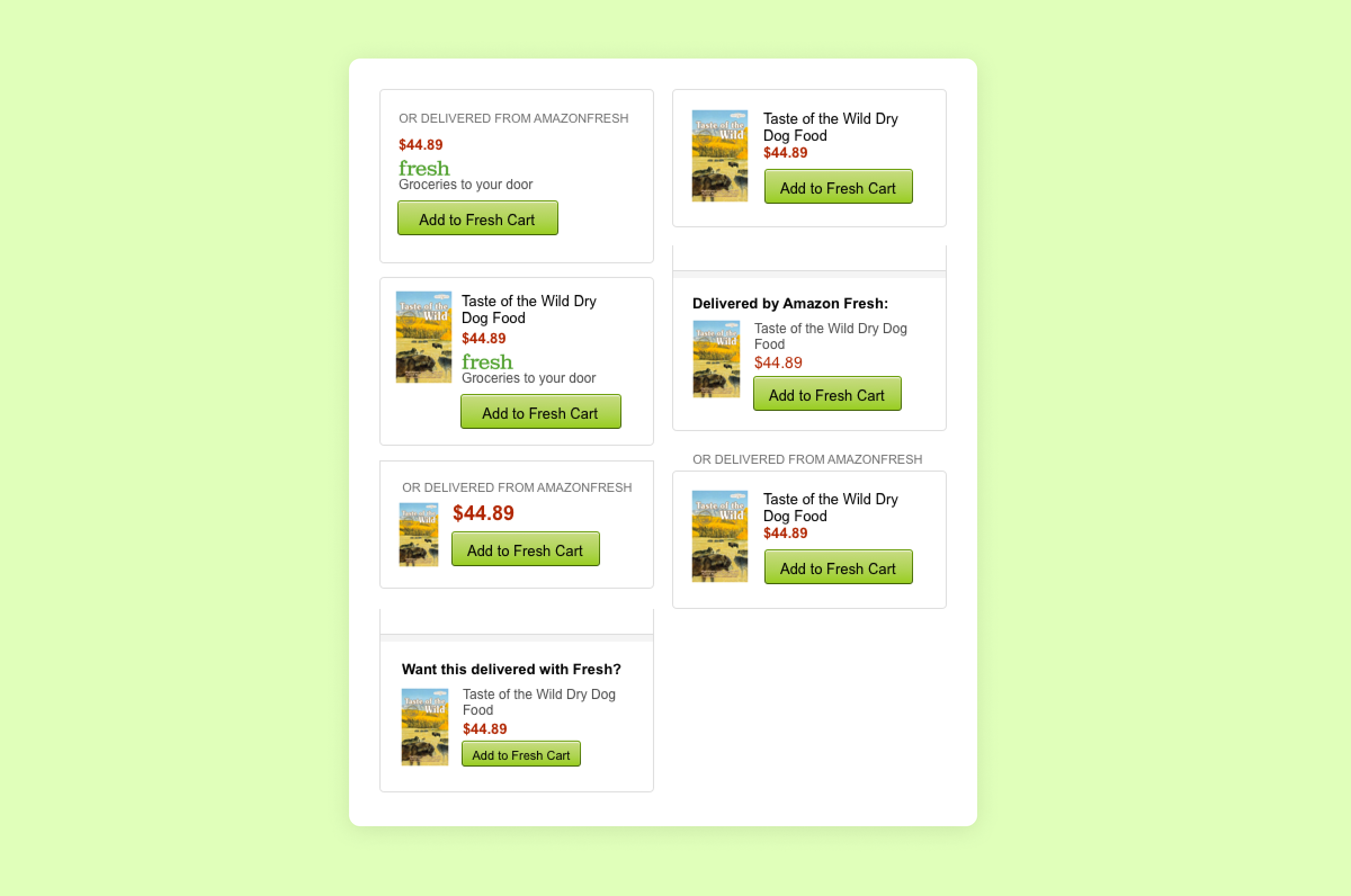
I led UX for acquistion of new Fresh customers across any touchpoint in the user journey on Amazon.com I provided multiple rounds of wireframes, flows, etc. across all devices and platforms in order to drive concensus throughout multiple design reviews with senior leadership across multiple organizations at Amazon. The finalized mocks were then transitioned to design specifications and where sheparded through the development process. Rather than just meeting our goal of maintaining existing membership sign up rates, we exceeded them by 3X. I'm also involved with future experimentation in order to improve this number even further while also focusing on retention.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
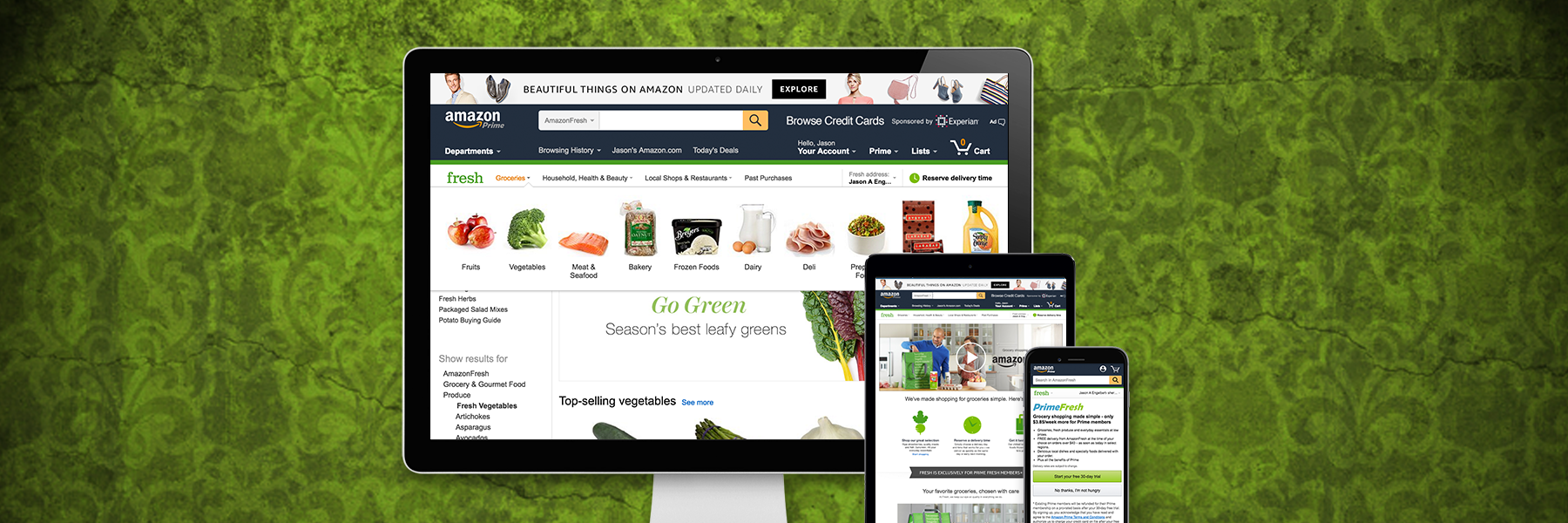
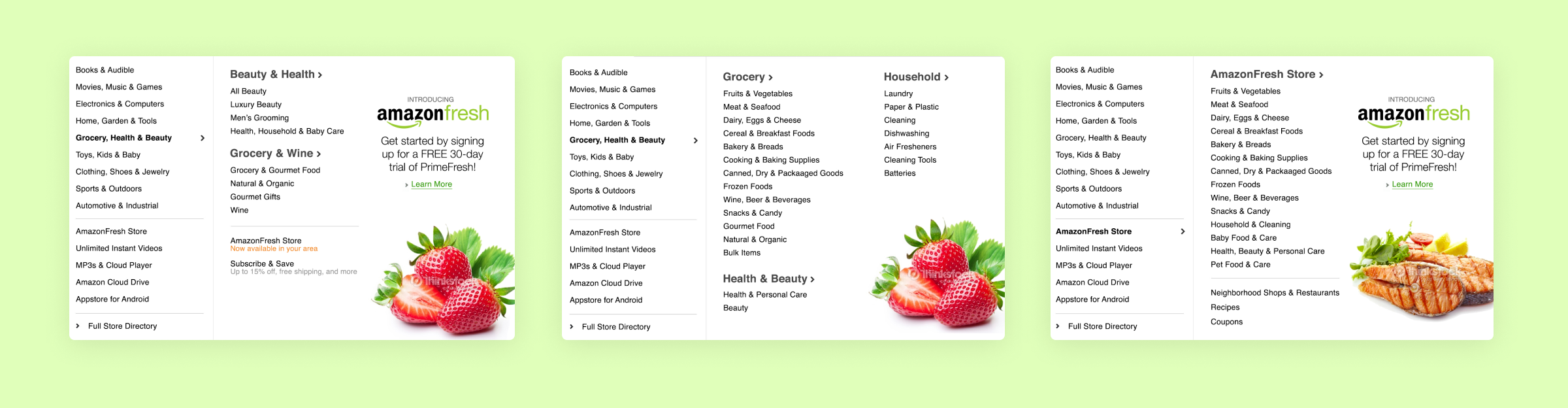
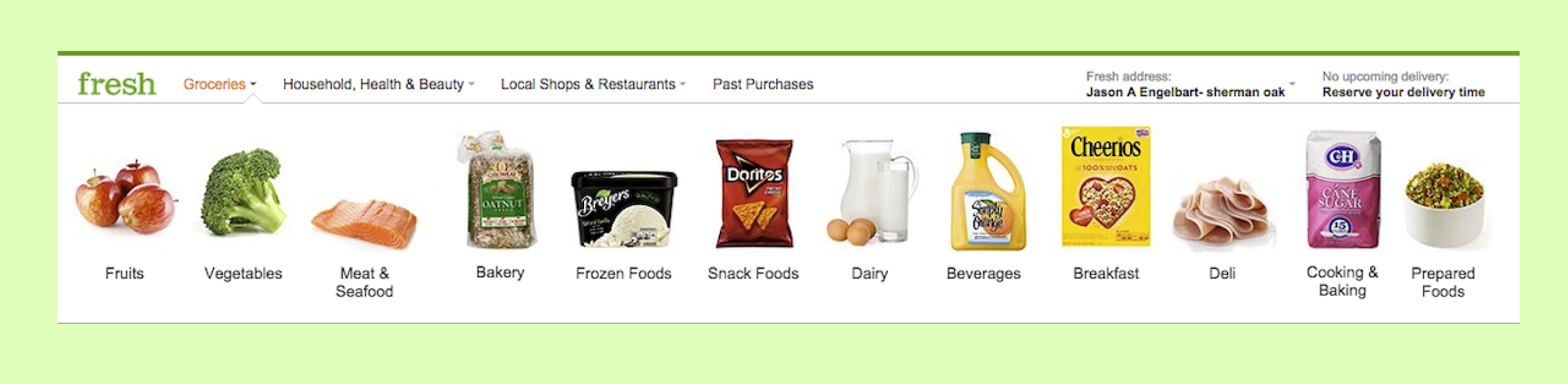
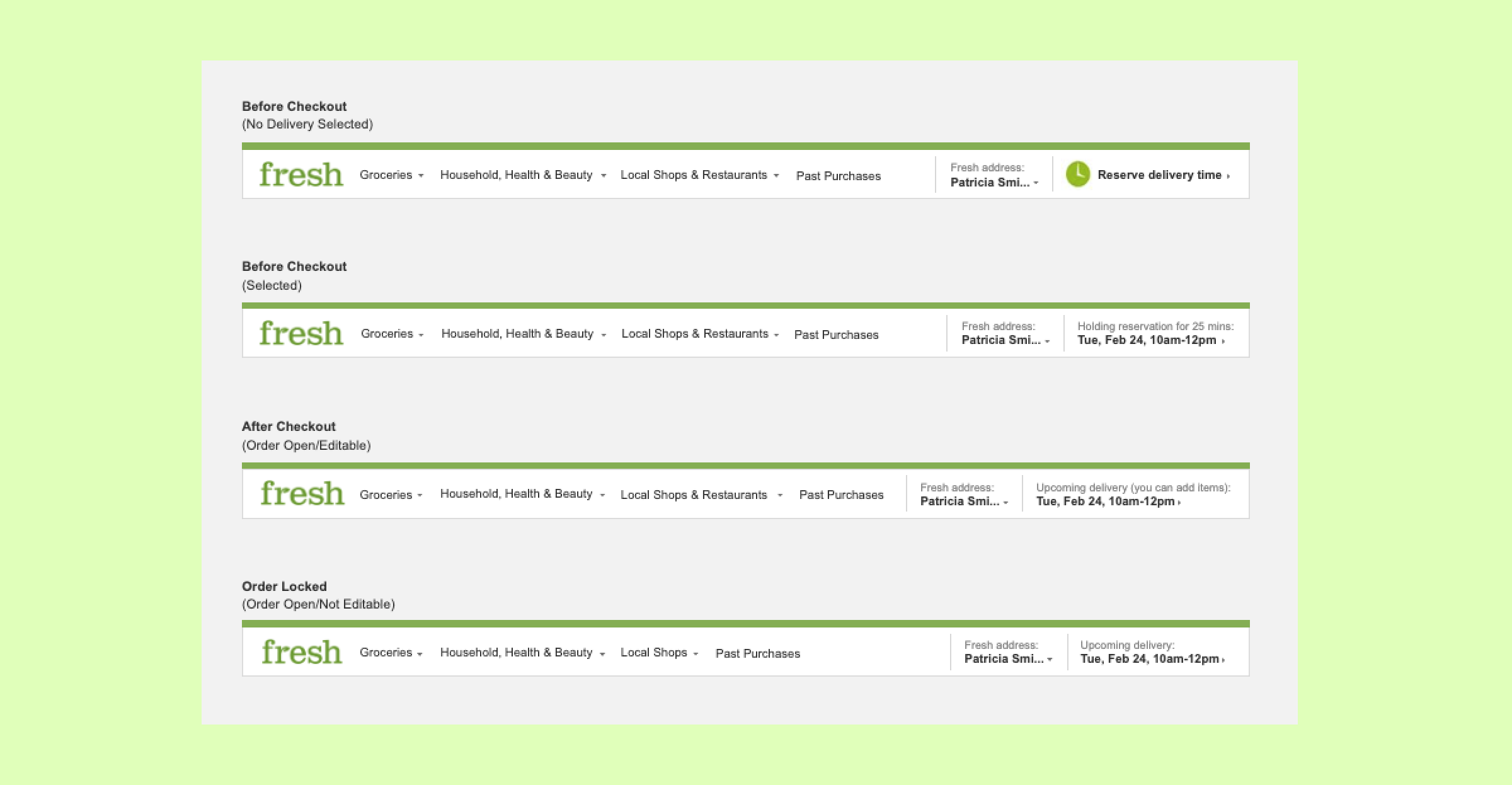
Global Navigation
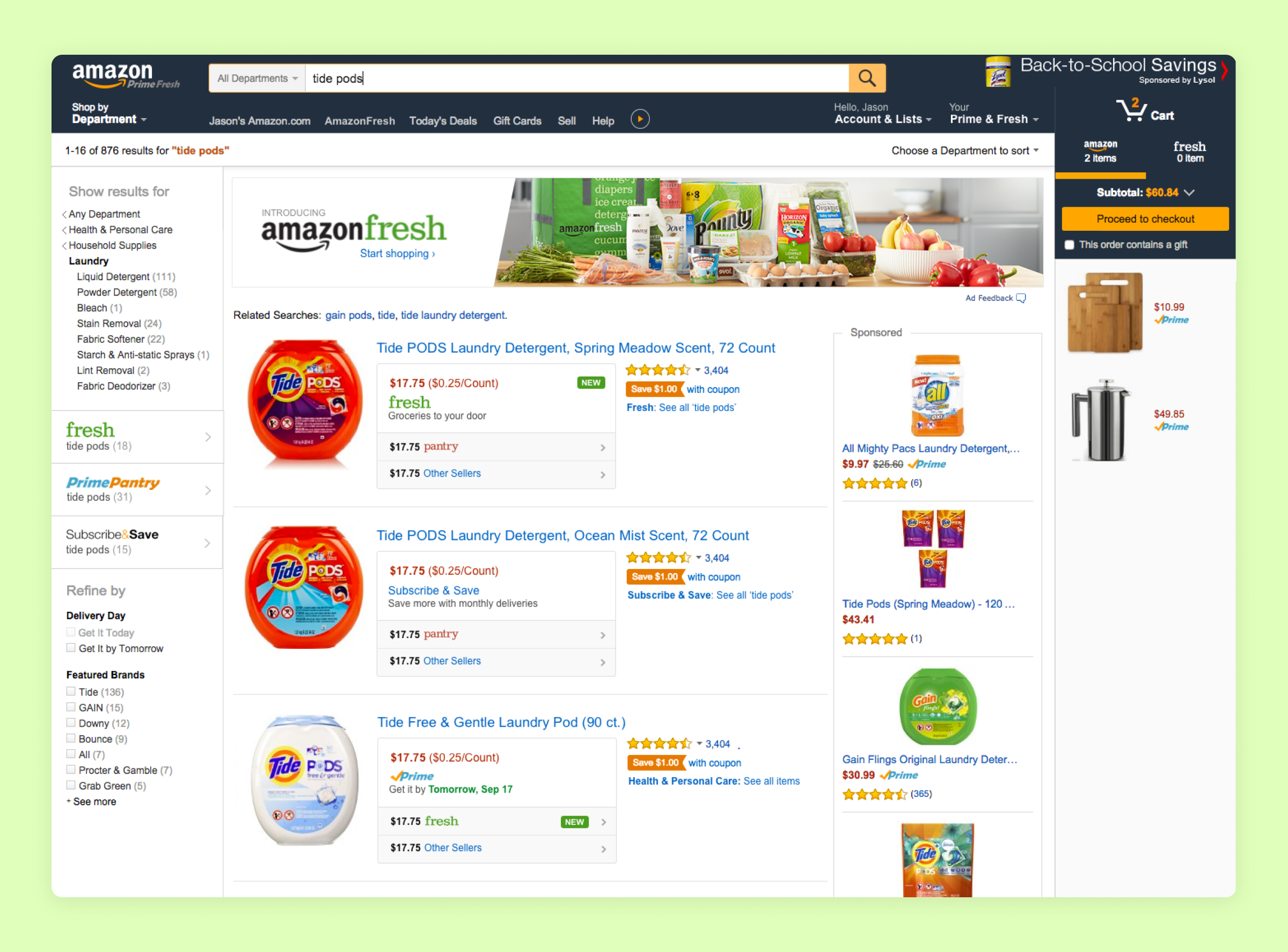
I also led UX for navigation. Much like most of the overall project, this project also required cross-team acceptance which required mulitple senior leadership reviews. Outcome was "new" badge in global nav, adoption of green bar and custom Fresh sub-nav IA and design as new Amazon pattern, leading to qualitative feedback of customers finding Fresh and understanding when they're in the Fresh store.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
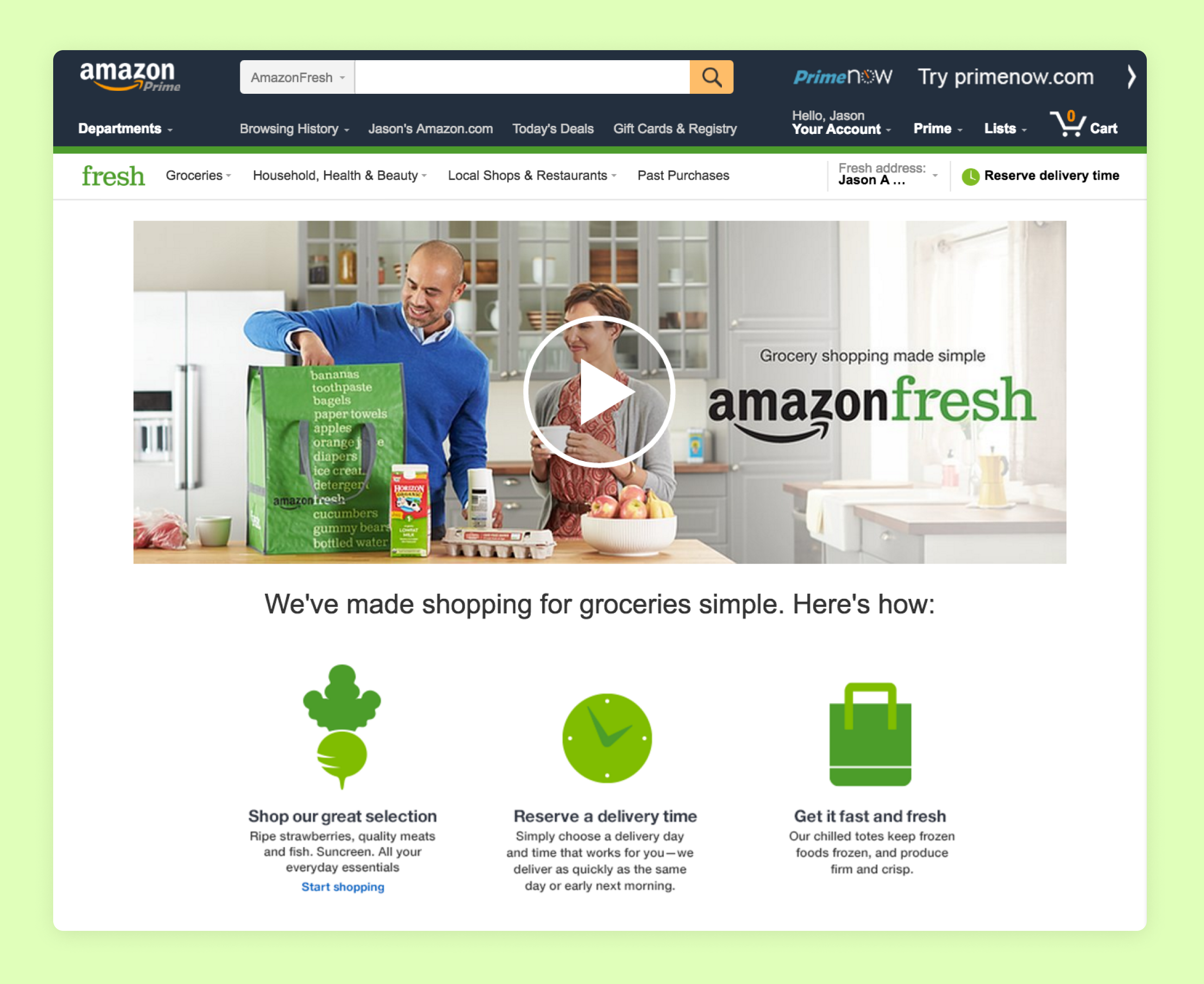
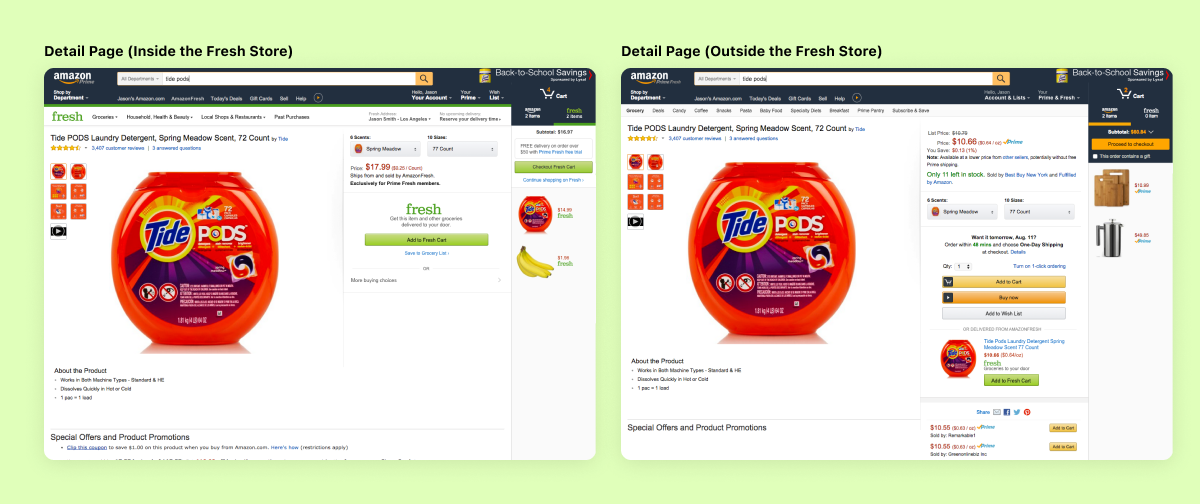
Improved Brand Awareness
Following early rounds of usability testing, I led UX efforts to elevate awareness of Fresh across Amazon. This required quick turn-around of wireframes/mocks in order to drive decisions through multiple partner teams. I then led multiple design reviews with senior leadership across multiple organizations to gain approval.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
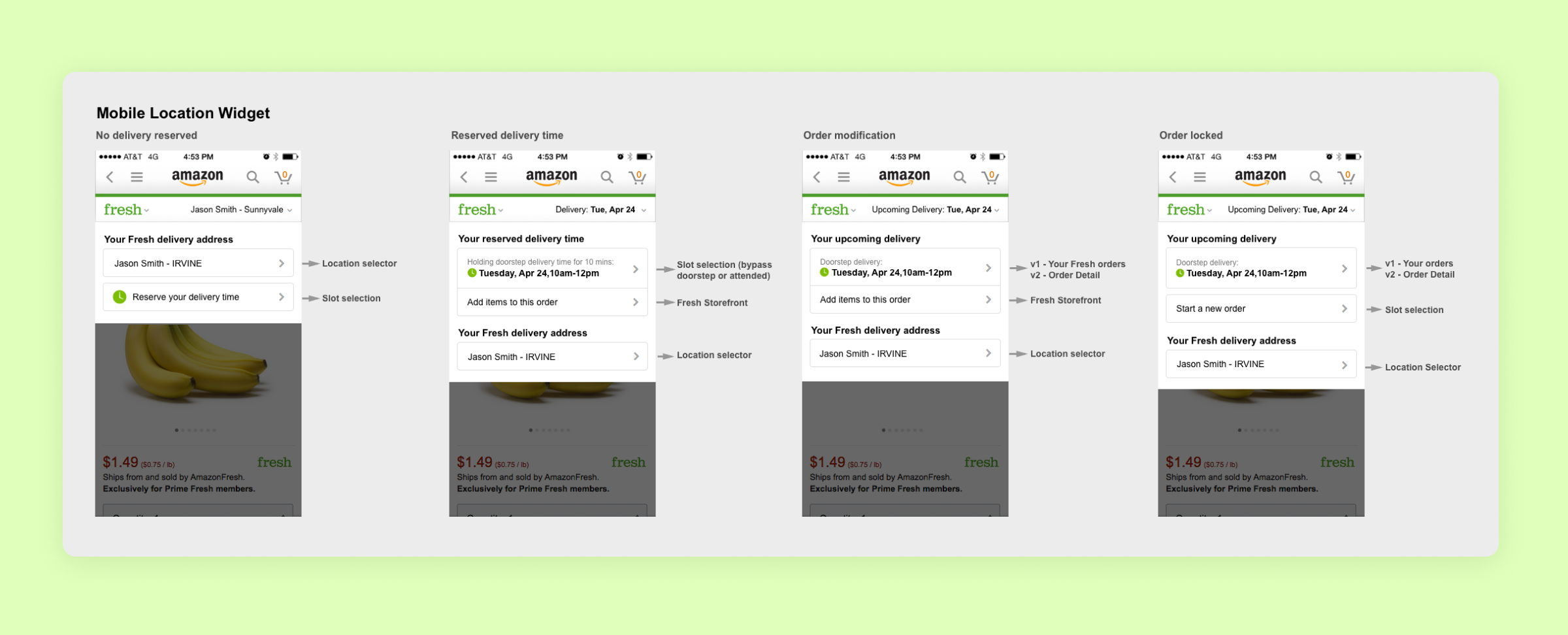
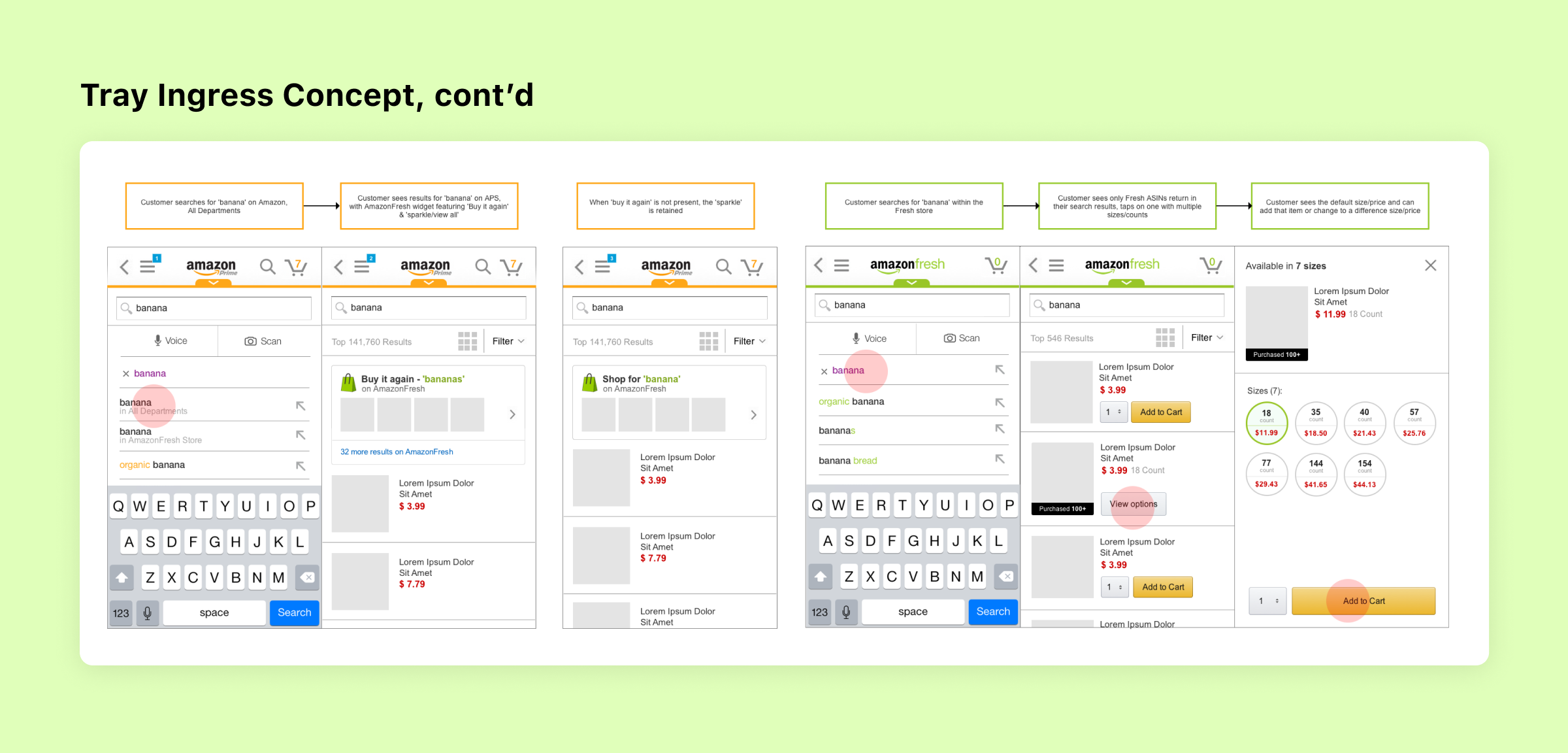
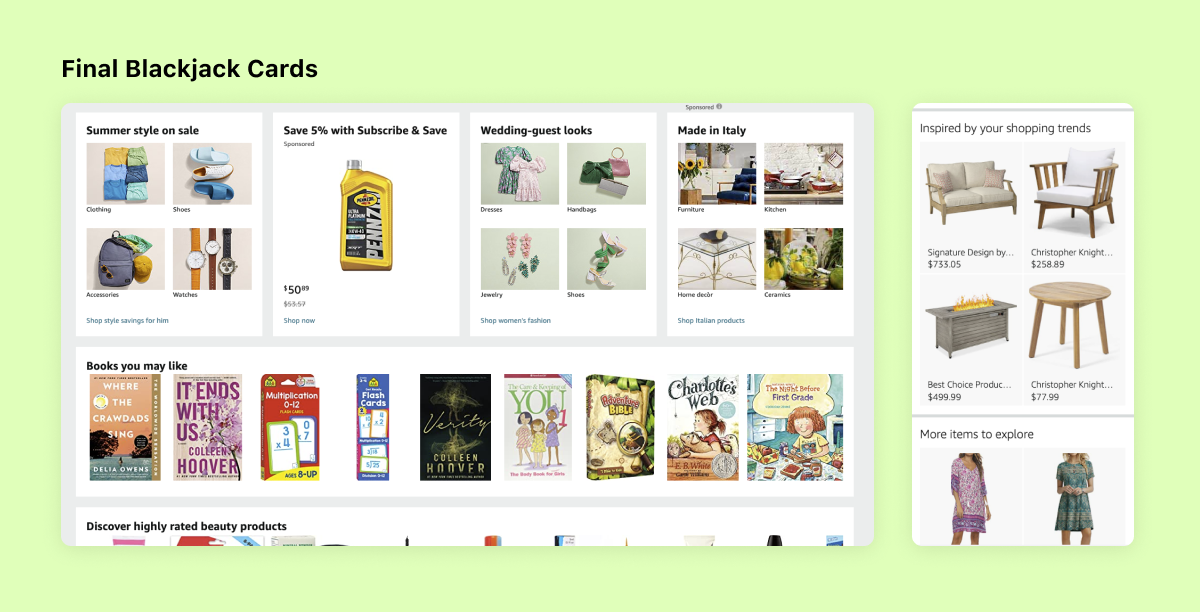
Ingress & Egress Experimentation
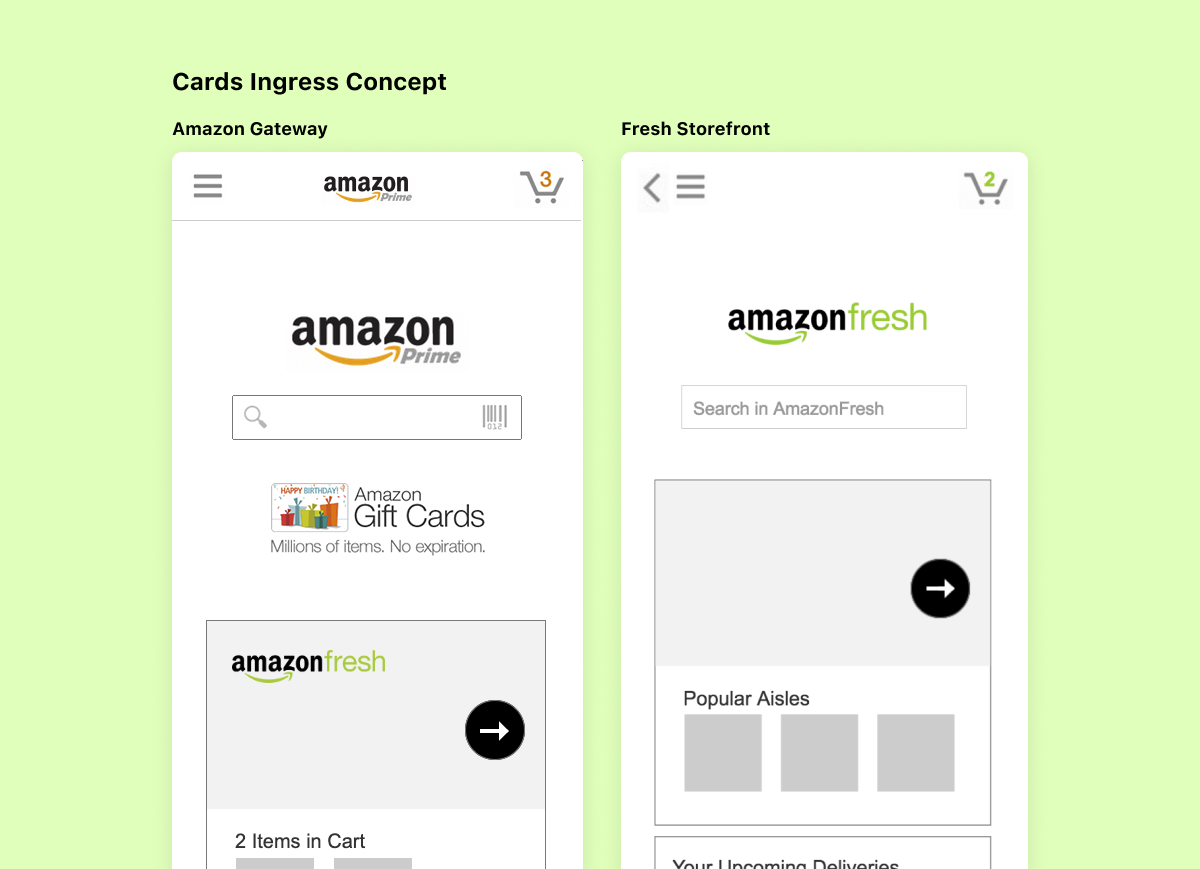
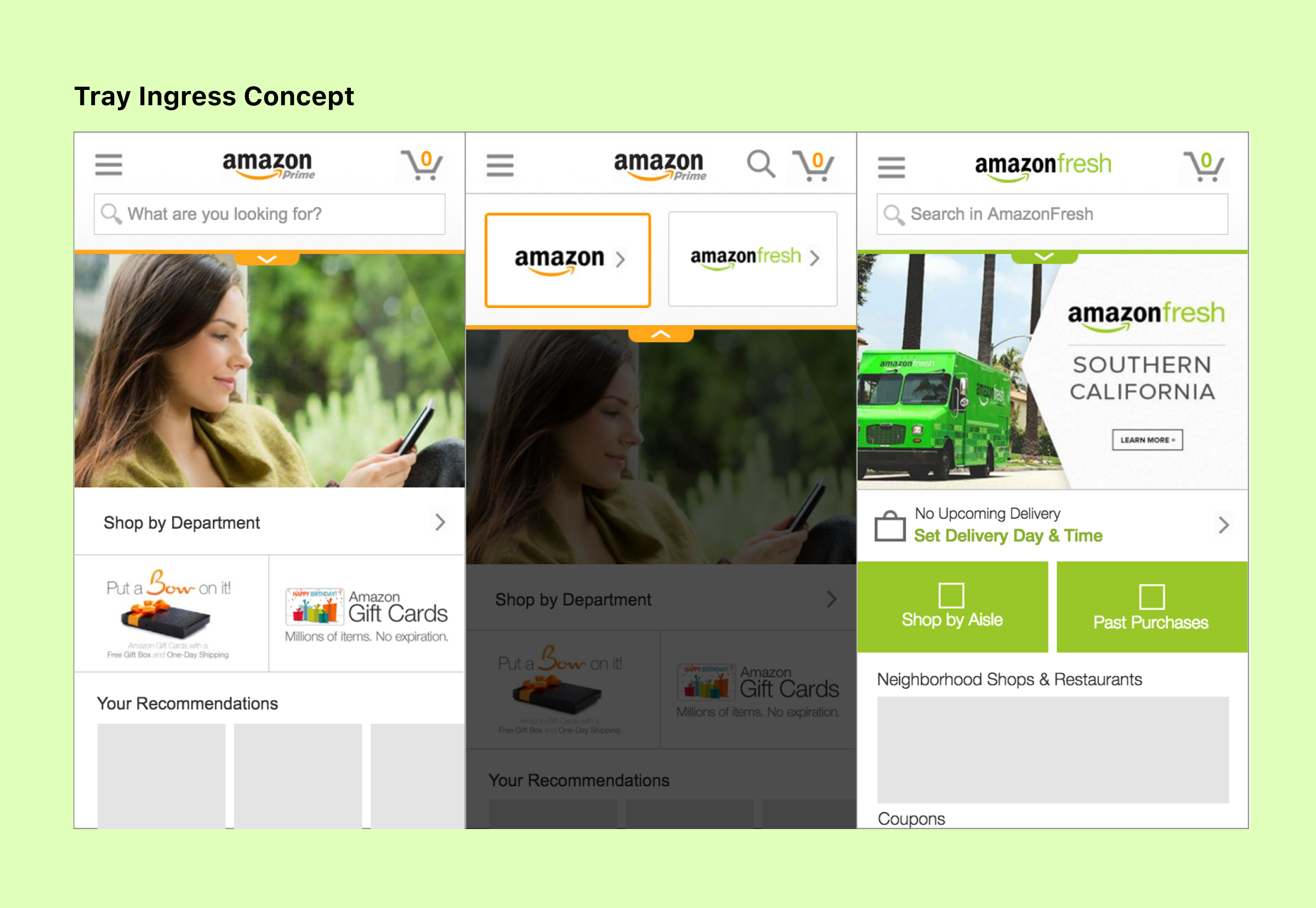
I was also involved in early mobile concept work to reinvent how customer could ingress/egress the Fresh store within Amazon. I led multiple rounds of co-design sessions in order to land with a handful of unique solutions. While the work was ultimately scrapped within Fresh, our multiple rounds of leadership reviews led to a "card" pattern on the mobile Amazon gateway.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.
Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet. Lorem ipsum dolar sit amet.